
Controlar un Display LCD
La Librería LiquidCrystalLa librería esta diseñada para todos los LCD que lleven un chip Hitachi HD44780 , estos LCD son lo más comunes de encontrar en las tiendas de electrónica y pueden reconocerse por controlarse desde sus 16 patitas.
Indice
Existen muchos tipos de LCD (distintos tamaños,colores,iluminados, sin iluminar...) Pero el funcionamiento general de todos es el mismo.

En este tutorial nos centrarems en el control de un LCD de 16pixeles de largo por 2 de alto.
Explicado muy brevemente y sin entrar en profundida en el tema, podemos decir que un lcd de este tipo cuenta con cristal liquido en cada uno de sus pixeles. Para iluminar alguno de ellos lo que se hace es aplicar un campo electrico en la zona deseada, de esta forma el cristal liquido se polariza y la percibimos de otro color.
La gestion de crear el campo y delimitar el numero de pixeles necesarios para el caracter que queremos mostrar la realiza un controlador, generalmente un hitachi HD44780, nosotros solamente tenemos que pasarle algunos parametros, como el lugar donde escribirlo y, claro esta, el caracter en si.
Las patillas tienen estas funciones:
| NºPin | Nombre | Función |
|---|---|---|
| 1 | GND | Tierra |
| 2 | Vcc | 5V |
| 3 | Contraste | Regula el contraste de la pantalla. Esto se puede hacer con el pwn de Arduino o con este circuito |
| 4 | RS | Selección del registro a leer/Escribir |
| 5 | R/W | Selecciona si vamos a leer o escribir |
| 6 | E | Enable |
| 7 | DB0 | Datos |
| 8 | DB1 | Datos |
| 9 | DB2 | Datos |
| 10 | DB3 | Datos |
| 11 | DB4 | Datos |
| 12 | DB5 | Datos |
| 13 | DB6 | Datos |
| 14 | DB7 | Datos |
| 15 | ||
| 16 |
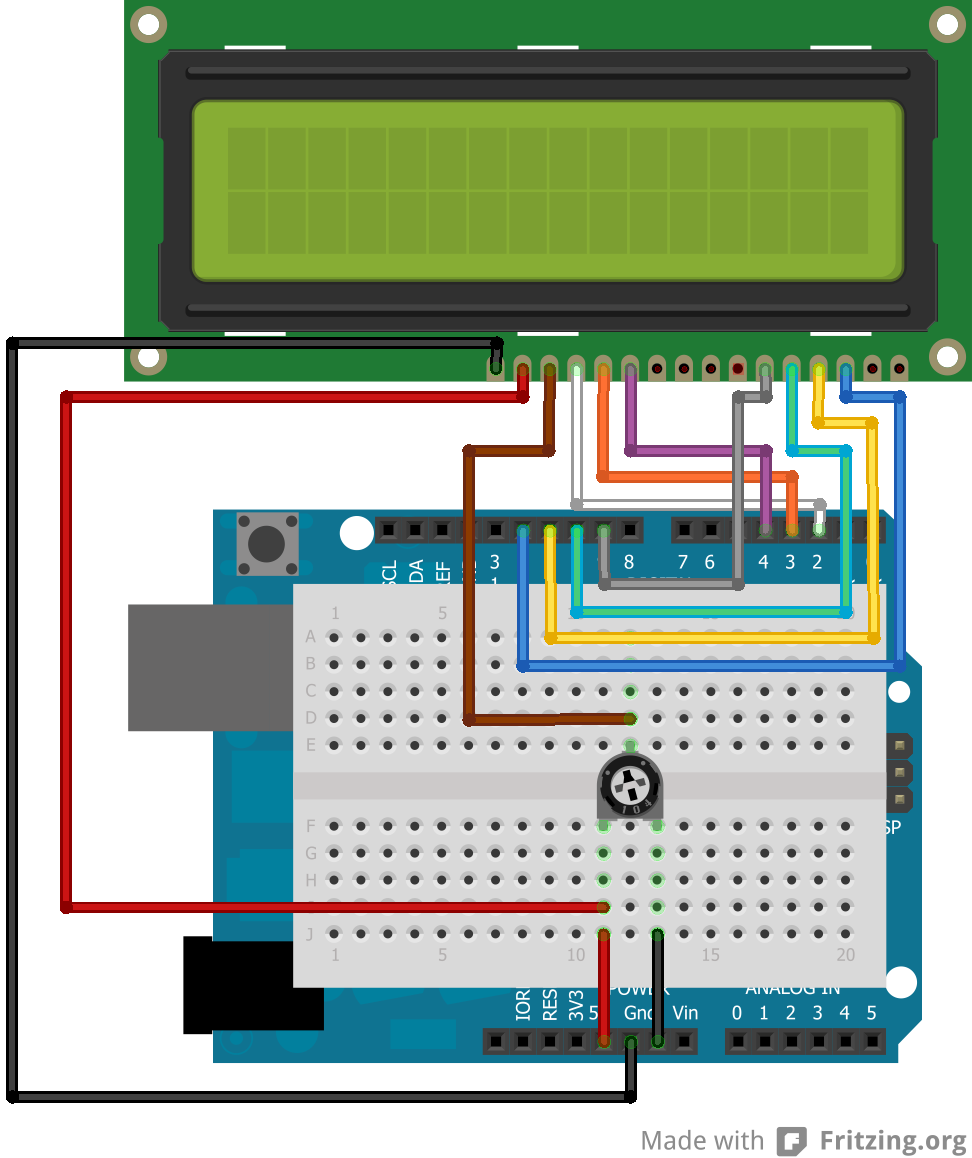
Y la forma de conectarlas a Arduino seria esta:
| Arduino |
LCD |
| 2 | 4 |
| 3 | 5 |
| 4 | 6 |
| 5 | 3 (Si se quiere controlar asi el contraste) |
| 9 | 11 |
| 10 | 12 |
| 11 | 13 |
| 12 | 14 |
Este seria el esquema para conectarlo:

Esta Librería, llamada LiquidCrystal, nos proporciona gran numero de herramientas para trabajar con un LCD. Estas son las fucciones que se incluyen en la versión 1.0.
Descripción
Escribe un texto en el LCD
Sintaxis
lcd.print(textoParaMostrar);
lcd.print(textoParaMostrar,BASE);
Parametros
textoParaMostrar: el texto que queremos que aparezca en la pantalla. Puede ser mediante una variable en la que lo tuviésemos almacenado o poniendo el texto directamente entre comillas simples.
BASE: Esto es OPCIONAL y sirve para definir el formato en el que queremos mostrarlo. Puede ser:
- BIN: Binario (base 2)
- DEC: Decimal (base 10)
- OCT: Octal (base 8)
- HEX: Hexadecimal. (base 16).
Ejemplo
#include <LiquidCrystal.h>;
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup(){
}
void loop(){
lcd.print('HOLA MUNDO');
}
Begin
Descripción
Esta función sirve para especificar el tamaño de nuestro Display.
Sintaxis
lcd.begin(columnas,filas)
Parametros
Columnas: Numero de columnas que tiene nuestro LCD.
Filas: Numero de filas que tiene nuestro LCD.
Ejemplo
//Para un display de 2x16
#include <LiquidCrystal.h>;
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup(){
lcd.begin(2,16);
}
void loop(){
lcd.print('HOLA MUNDO');
}
Clear
Descripción
Esta función borra todo lo que estuviese escrito en nuestro LCD
Sintaxis
lcd.clear()
Parametros
SIN PARAMETROS
#include <LiquidCrystal.h>
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup(){
lcd.begin(2,16);
}
void loop(){
//escribimos un texto
lcd.print('HOLA MUNDO');
//Esperamos
delay(1000);
//Y lo borramos
lcd.clear();
}
Home
Descripción
Coloca el cursor en la esquina superior derecha del display.
Sintaxis
lcd.home();
Parametros
SIN PARAMETROS
Ejemplo
#include <LiquidCrystal.h>
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup(){
lcd.begin(2,16);
}
void loop(){
//escribimos un texto
lcd.print('HOLA MUNDO');
//Esperamos
delay(1000);
//volvemos al principio del display
lcd.home();
//volvemos a escribir encima
lcd.print('Que gusto verte');
}
Write
Descripción
Escribe un carácter en el Display.
Sintaxis
lcd.write(caracter);
Parametros
variable lcd
carácter: el carácter que queremos mostrar por pantalla
Ejemplo
#include <LiquidCrystal.h>
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup(){
lcd.begin(2,16);
}
void loop(){
if (Serial.available()) {
lcd.write('a');
}
Blink
Descripción
Muestra un cursor con forma de bloque, como el que solían mostrar algunos ordenadores antiguos.
Sintaxis
lcd.blink()
lcd.noBlink()
Parametros
SIN PARAMETROS
Ejemplo
#include <LiquidCrystal.h>
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup() {
// Escribimos un texto en el LCD.
lcd.print("HOLA MUNDO");
}
void loop() {
// Quitamos el Blink
lcd.noBlink();
//Hacemos una espera para poder ver el efecto
delay(3000);
// Activamos el Blink
lcd.blink();
//Hacemos una espera para poder ver el efecto
delay(3000);
}
Cursor
Descripción
Muestra un cursor con forma de guion bajo.
Sintaxis
lcd.Cursor()
lcd.noCursor()
Parametros
SIN PARAMETROS
Ejemplo
#include <LiquidCrystal.h>
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup() {
// Escribimos un texto en el LCD.
lcd.print("HOLA MUNDO");
}
void loop() {
// Activamos la visualización del cursor
lcd.noCursor();
//Hacemos una pausa para ver el efecto
delay(500);
// Desconectamos la visualización del cursor
lcd.cursor();
//Hacemos una pausa para ver el efecto.
delay(500);
}
Display
Descripción
Esta función permite encender y apagar el Display, pero sin perder lo que estaba mostrando. Es decir, que si mostramos por pantalla un texto y acto seguido hacemos un “noDisplay()” dejaremos de ver la información que estábamos mostrando, pero reaparecerá al hacer un “Display()” sin necesidad de volver a mandar el texto.
Esto puede ser interesante por ejemplo si estamos por ejemplo mostrando un menú por un Display y queremos ahorrar energía. podríamos apagalo tras un periodo de inactividad y volver a encenderlo exactamente en el mismo sitio cuando el usuario vuelva a presionar algún botón.
Sintaxis
Parametros
SIN PARAMETROS
Ejemplo
#include <LiquidCrystal.h>
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup() {
// Escribimos un texto en el LCD.
lcd.print("HOLA MUNDO");
}
void loop() {
// Apagamos el Display:
lcd.noDisplay();
delay(500);
// Encendemos el Display:
lcd.display();
delay(500);
}
Text Direction
Descripción
rightToLeft(): Cuando se escribe, las letras aparecen a la izquierda del cursor. Es como si en un editor de textos tuviésemos el texto alineado a la derecha.
leftToRight(): Al contrario que el anterior, las letras aparecen a la derecha del cursor, la sensación que da es la de alineación a la izquierda.
Sintaxis
lcd.leftToRight()
lcd.rightToLeft()
Parametros
SIN PARAMETROS
Ejemplo
#include <LiquidCrystal.h>
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup() {
// Escribimos un texto en el LCD.
lcd.print("HOLA");
}
void loop() {
//Hacemos que escriba a la izquierda del cursor.
lcd.rightToLeft();
lcd.print("izq");
delay(500);
//Hacemos que escriba a la derecha.
lcd.leftToRight();
lcd.print("dcha");
delay(500);
}
Autoscroll
Descripción
Este programa de ejemplo muestra como usar las funciones autoscroll() y noAutoscroll() para mover todo el texto de la pantalla a la izquierda o a la derecha.
autoscroll() mueve todo el texto un espacio a la izquierda cada vez que se añade una letra.
noAutoscroll() apaga el desplazamiento
Sintaxis
lcd.autoscroll()
lcd.noAutoscroll()
Parametros
SIN PARAMETROS
Ejemplo
//Este ejemplo esta inspirado en el ejemplo que facilita www.arduino.cc entre sus tutoriales.
#include <LiquidCrystal.h≶
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup() {
// Escribimos un texto en el LCD.
lcd.print("HOLA");
}
void loop() {
// Nos colocamos en la esquina superior izquierda
lcd.setCursor(0, 0);
// Escribimos los numeros del 0 al 9
for (int numero = 0; numero < 10; numero++) {
lcd.print(numero);
delay(500);
}
// Nos dirimos a la esquina inferior derecha.
lcd.setCursor(16,1);
// activamos el autoscroll para que mueva los caracteres segun escribimos.
lcd.autoscroll();
// volvemos a escribir los numeros del 0 al 9
for (int numero = 0; numero < 10; numero++) {
lcd.print(numero);
delay(500);
}
}
SetCursor
Descripción

Esta función sirve para posicionar el cursor del LCD, o lo que es lo mismo, para decir donde queremos escribir cada vez.
El primer parámetro del paréntesis es la posición en X ( es decir, en horizontal, más a la izquierda o más a la derecha) El segundo es la posición en Y ( más arriba o más abajo).
Por lo tanto, en un Display de 2x16 podremos poner como primer parámetro en el paréntesis un numero del 0 al 15 (cuanto más alto el numero, mas a la derecha) y en el segundo un numero del 0 (arriba) al 1 (abajo)
Por ejemplo:
lcd.setCursor(0, 0); // arriba a la izquierda
lcd.setCursor(15, 0); // arriba a la derecha
lcd.setCursor(0, 1); // abajo a la izquierda
lcd.setCursor(15, 1); // abajo a la derecha
Sintaxis
lcd.setCursor(fila, columna);
Parametros
fila:La Fila del pixel que deseamos seleccionar.
columna:La columba del pixel que queremos seleccionar.
Ejemplo
#include <LiquidCrystal.h≶
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup() {
// Escribimos un texto en el LCD.
lcd.print("HOLA");
}
void loop() {
//Empezamos en la esquina superior izquierda
lcd.setCursor(0,0);
lcd.print("HOLA");
delay(500);
//Nos movemos a la posición 5 en la fila de abajo
lcd.setCursor(5,1);
lcd.print("HOLA");
delay(500);
//Ahora a la 10 de la fila de arriba
lcd.setCursor(10,0);
lcd.print("HOLA");
delay(500);
//Esquina inferior izquierda
lcd.setCursor(0,2);
lcd.print("HOLA");
delay(500);
//octava posición, primera fila
lcd.setCursor(8,0);
lcd.print("HOLA");
delay(500);
//Tercera posicion de la primera fila
lcd.setCursor(3,0);
lcd.print("HOLA");
delay(500);
//Misma posición en horizontal, pero en la segunda fila
lcd.setCursor(0,1);
lcd.print("HOLA");
delay(500);
//En la diagonal con respecto al anterior
lcd.setCursor(11,0);
lcd.print("HOLA");
delay(500);
}
Este otro muestra el numero de la fila en la que se encuentra.
#include <LiquidCrystal.h>;
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
//Creamos las constantes de los limites del Display, es importante recordar que EMPEZAMOS A CONTAR DESDE 0, NO DESDE 1 COMO ESTAMOS ACOSTUMBRADOS.
//Creamos una constante, una con el numero de filas que tiene nuestro Display.
const int numFilas = 15;
//Creamos otra con el numero de columnas.
const int numColumnas =1;
void setup() {
// Escribimos un texto en el LCD.
lcd.print("HOLA");
}
void loop() {
// Con un bucle for vamos recorriendo todas las columnas.
for (int columna = 0; columna < numColumnas; columna++){
//Un segundo bucle recorre las filas.
for (int fila = 0; fila < numFilas; fila++) {
//Colocamos el cursos donde corresponde.
lcd.setCursor(fila,0);
//Mostramos la posicion en la que estamos, para ello utilizaremos la misma variable que cuenta las vueltas que da el bucle, ya que empieza y acaba en los limites del display
lcd.print(fila);
//Una pequeña pausa para que veamos como aparecen poco a poco.
delay(500);
}
}
}
Scroll
Descripción
Desplaza el texto escrito en el Display.
ScrollDisplayLeft(): Desplaza el texto hacia la izquierda.
ScrollDisplayRight() : Desplaza el texto hacia la derecha.
Sintaxis
lcd.ScrollDisplayLeft()
lcd.ScrollDisplayRight()
Parametros
SIN PARAMETROS
Ejemplo
#include <LiquidCrystal.h>
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
void setup() {
// Escribimos un texto en el LCD.
lcd.print("HOLA");
}
void loop() {
lcd.print("A");
//Este bucle "arrastra" la A de un lado al otro del display, una posicion cada segundo.
for (int mover= 0; mover <15; mover++){
lcd.scrollDisplayLeft();
delay(1000);
}
//Como hemos dejado la A en el extremo derecho de la pantalla, la tomamos desde ahí y la arrastramos a la izquierda 1 posición cada segundo hasta el comienzo
for (int mover = 15; mover <0; mover--){
lcd.scrollDisplayRight();
delay(1000);
}
}
CreateChar
Descripción
La idea de esta función es la de crear “emoticonos” en el LCD, puedes crear un máximo de 8, que quedan numerados del 0 al 7 y después utilizarlos mediante esta función.
Sintaxis
lcd.createChar(num, nombre)
Parametros
num: Que carácter de los creados quieres usar.
Nombre: nombre que se le ha puesto al emoticono
Ejemplo
#include <LiquidCrystal.h>
//Creamos el objeto "lcd" de de la libreria LiquidCrystal para poder usarla, y le pasamos la configuración,
//se corresponden con (rs,rw,enable,d1,d2,d3,d4)
LiquidCrystal lcd(2,3,4,9,10,11,12);
//Creamos el emoticono, en este caso una carita sonriente.
byte smiley[8] = {
B00000,
B10001,
B00000,
B00000,
B10001,
B01110,
B00000,
};
void setup() {
//asignamos el valor 0 al emoticono smiley
lcd.createChar(0, smiley);
//Configuramos el tamaño del display
lcd.begin(16, 2);
//mostramos en pantalla el emoticono.
lcd.write(0);
}
void loop() {}
