
Pantalla Nokia 3310/5110
con Arduino
Creo que a no me equivo al afirmar que a todos nos encantan las pantallas en nuestros proyectos. Es una forma elegante y vistosa de mostrar la información y le da un acabado profesional a cualquier montaje.
Anteriormente ya vimos como conectar un display de 16x2 a nuestro Arduino, pero hay veces que esto se nos queda un poco pequeño. Entonces es el momento de apostar más fuerte y emplear pantallas que nos permitan más lineas, o incluso, mostrar gráficos.
Para ello, una solución economica y sencilla es utilizar una pantalla como las que llevaba el mitico Nokia 3310 (el mismo de los modelos 5110). Que nos permite nada menos que 84 x 84 pixeles. Se pueden sacar de un teléfono viejo o adquirirlas directamente en tiendas.
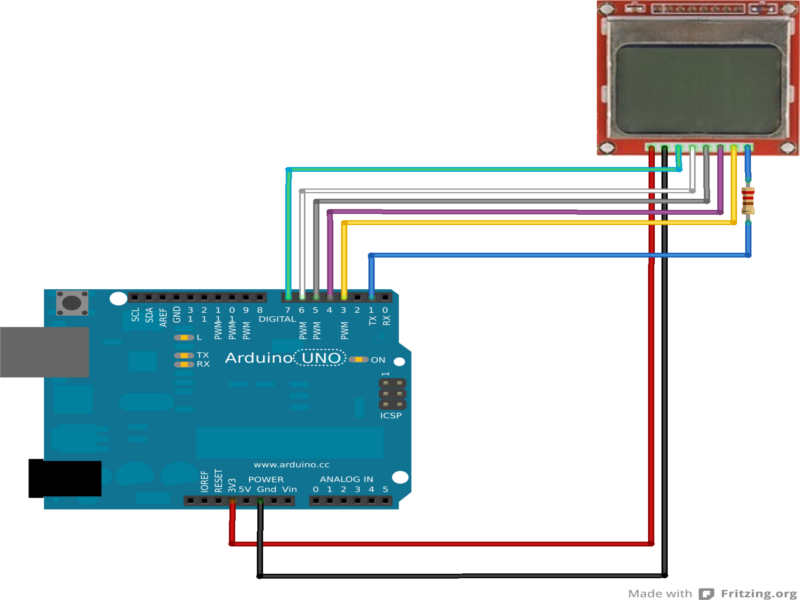
Conexión
Conectar esta pantalla con Arduino es muy sencillo, y unicamente tenemos que tener una cosa importante: Estas pantallas funcionan a 3.3V, así que NO PODEMOS ALIMENTARLAS CON 5V O LA DAÑAREMOS.

Como podemos ver, ha que conectar la alimentación de la pantalla a las salidas de 3.3V y GND de arduino, el resto a salidas digitales y el ultimo pin (cable ) es la alimentación de la retroiluminación. Si queremos mantenerla encendida siempre podemos conectarla a la salida de 5V, pero nos ha parecido más interesante conectarla a una salida digital de Arduino y poder controlar el encendido y apagado por software.
| Pin Arduino | Pin del LCD |
|---|---|
| 3.3V | Vcc |
| GND | GND |
| 7 | SCE |
| 6 | RST |
| 5 | D/C |
| 4 | DN |
| 3 | SCLK |
| 1 | Iluminación |
Programación
Si conectar la pantalla a Arduino ha sido fácil, controlarla lo será aun más gracias a la Librería Nokia. Si la descargamos desde Trastejant vendrá ya preparada para las versiones nuevas del compilador de Arduino y unicamente tendremos que instalarla.
Vamos a probar el montaje usando el código que trae la librería como ejemplo:
#includeNokiaLCD NokiaLCD(3,4,5,6,7); // (SCK, MOSI, DC, RST, CS) void setup() { Serial.begin(9600); NokiaLCD.init(); // Init screen. NokiaLCD.clear(); // Clear screen. } void loop() { NokiaLCD.setCursor(1,1); NokiaLCD.print("Hello World!"); NokiaLCD.setCursor(4,2); NokiaLCD.print("Nokia 3310"); NokiaLCD.setCursor(30,3); NokiaLCD.print("con"); NokiaLCD.setCursor(15,4); NokiaLCD.print("Arduino"); }
Y deberiamos ver esto:
La librería Nokia
Ahora que ya tenemos la pantalla funcinando vamos a ver las funciones que nos ofrecete la librería Nokia para sacarle el máximo partido.
NokiaLCD NokiaLCD (SCK, MOSI, DC, RST, CS)
Crea un objeto de la librería NokiaLCD para que podamos usar sus funciones (en este caso el objeto se llamará NokiaLCD) y asigna los pines.
Ejemplo:
NokiaLCD NokiaLCD (3,4,5,6,7);
init()
Inicializa el LCD
Ejemplo:
NokiaLCD.init();
Clear
Borra la pantalla y situa el cursor en la posición inicial.
Ejemplo:
NokiaLCD.clear();
setCursor(x,y)
Con esta función podemos colocar el cursos en la posición que queramos para que empiece a escribir desde allí.
Ejemplo:
NokiaLCD.setCursor(5,2)
print(String)
Escribe una cadena de caracteres en pantalla, podemos enviar tanto una variable cómo una cadena constante.
Ejemplo:
NokiaLCD.print(“Hola Mundo”);
character(caracter)
Escribe un unico carácter en pantalla.
Ejemplo:
NokiaLCD.character(‘T’);
Mostrar imagenes
Como ya dijimos antes, estas pantallas nos permiten incluso mostrar imagenes. Para ello tendremos que convertir una imagen en BMP a un Array de Bytes. Existen varias herramientas para hacer esto, pero aquí vamos a mencionar unicamente dos: bitmap_converter de en.radzio.dxp.pl y Nokia BMP Loader de Cuningan e iPadnano. Esta ultima en castellano y de muy facil uso.
Una vez tenemos la imagen convertida en un array tenemos dos opciones, podemos introducir en nuestro código un array de Bytes con nuesta imagen y despues mostrarla en pantalla con la función bitmap(array):
Ejemplo:
Byte array[] = {0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff};
NokiaLCD.bitmap(array);
O enviarla via serial y usar la función sBitmap():
Ejemplo:
NokiaLCD.sBitmap();
